हेलो दोस्तो नमस्कार स्वागत करता हूं आप सभी का मेरे hostingword.in मैं जैसा की आप लोगों को पता है कि मैं ब्लॉगिंग से रिलेटेड सीरीज चालू किया हूं जिसका यह भाग दूसरा है और इस भाग में हम जानेंगे कि वर्डप्रेस पर वेबसाइट कैसे बनाएं { wordpress per website kaise banaye } दोस्तों इससे पहले वाले वेब सीरीज मैं ब्लॉगिंग कैसे करें ब्लॉगिंग से पैसे कैसे कमाए ब्लॉगिंग क्या है इससे संबंधित सभी पार्ट्स को हमने कवर कर लिया है अगर आपने इस सीरीज का पहला वाला भाग नहीं देखा है तो सबसे पहले उस आर्टिकल को देख सकते हो या ब्लॉगिंग के बारे में आपको पूरा डिटेल्स पहले से ही है तो आप यहां से ही आगे बढ़ सकते हैं
तो दोस्तों वर्डप्रेस में ब्लॉगिंग करना एक बेहतरीन अनुभव के साथ साथ ब्लॉगिंग करने में भी बहुत आसानी होती है क्योंकि हर चीज वहां पर ड्रैग एंड ड्रॉप के द्वारा हम आसानी से कर पाते हैं दोस्तों चलिए थोड़ा सा अपन जो है वर्डप्रेस को संक्षिप्त रूप से जानते हैं की वर्डप्रेस क्या है वर्डप्रेस वेबसाइट कैसे बनाएं इन हिंदी
दोस्तों मैंने वर्डप्रेस वेबसाइट इन हिंदी यह सब इसलिए लिखा है क्योंकि 90% लोग हिंदी में ही वेबसाइट बनाने के बारे में सोचते हैं
Table of Contents
wordpress kya hai
दोस्तों वर्डप्रेस को सीधे शब्दों में कहा जाए तो यह यह एक कंटेंट मैनेजमेंट सिस्टम होता { content management system } शॉर्ट रूप में इसे हम सीएमएस के रूप में जाने जाते हैं दोस्तों वर्डप्रेस का अधिकतर यानी वेबसाइट बनाने के ही मकसद से इस वर्डप्रेस साइट का शुरुआत किया गया था
वर्डप्रेस की शुरुआत 27 मई 2003 में matt mullewegऔर माइक लिटिल इन दोनों के द्वारा शुरुआत किया गया था इस वर्ल्ड में अधिकतर वेबसाइटों के बारे में बात करें तो लगभग 40 से 45% वेबसाइट इसी वर्डप्रेस के द्वारा ही बनाया गया है इसी से आप अनुमान लगा सकते हैं की वर्डप्रेस दुनिया भर में कितना टॉप पर चल रहा है
दोस्तों इस वर्डप्रेस साइड में दुनिया भर में हजारों वेबसाइट 1 दिन में क्रिएट होते हैं इस वर्डप्रेस साइट को दो भागों में बांटा गया है एक है फ्री वाला वर्जन और दूसरा है पेड़ वाला वर्जन यानी आप किसी भी टॉपिक पर वेबसाइट बनाना चाहते हैं तो आप इन दोनों में से कोई एक वर्जन यूज कर सकते हैं जो आपको अच्छा लगे पर आपको पता ही है फ्री वाला वर्जन में किस टॉपिक का अपन को सुविधा मिलेगी और पेड़ वाले में किस प्रकार की सुविधा मिलेगी तो इन दोनों साइडों को अपन जो है थोड़ा शार्ट रूप में समझ लेते हैं
कि अगर हम इन वेबसाइटों में काम करते हैं तो किस हद तक हमें मदद मिल सकती है हम वेबसाइट बनाने और बनाकर कैसे सीख सकते हैं तो चली जो है इनको समझ लेते हैं तो टाइप नंबर वन wordpress.com और दूसरा है wordpress.org दोस्तों अगर आप यह भी सोच रहे होंगे कि वर्डप्रेस पर फ्री वेबसाइट कैसे बनाएं { wordpress per website kaise banaye }
या वर्डप्रेस पर वेबसाइट कैसे बनाएं यह दोनों शब्द दोनों टाइप्स के साइड में अपना थोड़ा सा नजरिया बदल सकता है
wordpress.com
wordpress.com को सबसे पहले समझ लेते हैं कि अगर हम wordpress.com के अंतर्गत कोई भी वेबसाइट क्रिएट करें तो हमें क्या फ्री में बना सकते हैं या पैड वर्जन से बना सकते हैं तो आपको मैं बता दूं यहां पर आप बिल्कुल फ्री में किसी भी टाइप का वेबसाइट बना सकते हैं इसके लिए आपको किसी भी प्रकार का डोमेन और किसी भी प्रकार का hosting की जरूरत नहीं पड़ती है जैसा कि गूगल के द्वारा बनाया गया blogger.com पर अपना ब्लॉग क्रिएट करते हैं एक हिसाब से बोला जाए तो ठीक उसी प्रकार यह wordpress.com भी काम करता है
पर आपको मैं जैसा कि हमेशा बताता रहता हूं कि फ्री वाले वर्जन में काम करने के लिए मेहनत बहुत करनी पड़ती है आपको बहुत कुछ सबसे पहले सीखने की जरूरत होती है कुल मिलाकर अगर आप सीखने के दृष्टिकोण से ब्लॉगिंग करना चाहते हैं या वेबसाइट बनाना चाहते हैं तो आप wordpress.com या गूगल का blogger.com से शुरुआत कर सकते हैं
दोस्तों फ्री में वेबसाइट कैसे बनाएं या वर्डप्रेस में फ्री वेबसाइट कैसे बनाएं इन सवालों का तो जवाब इन दो साइड याने की wordpress.com और blogger.com से आपको मिल ही गया होगा वैसे कहा जाए तो यह दोनों साइड भी बहुत बेहतर है ब्लॉगिंग करने के लिए पर एक बिजनेस के तौर पर या अपने कैरियर बनाने के तौर पर आने वाले समय में काम करना चाहेंगे तो बेहतर होगा कि उस समय को आप अच्छे से कहीं अच्छी जगह स्पेंड करें
इससे आने वाले समय में आपको भी फायदा होगा और आपका अनुभव भी बेहतर से बेहतर होता जाएगा यानी कि हर तरीके से अपन जो है सीखने को भी मिलेगा क्योंकि दोस्तों कोई भी आदमी जितना भी सीख ले वह जिंदगी भर सीखता ही रहता है नए-नए जानकारी अपने में लेता ही रहता है ज्ञान कभी पूर्ण नहीं होता तो सॉरी थोड़ा समय ज्यादा बोल गया तो चलिए अब दूसरे वर्डप्रेस सेट के बारे में समझ लेते हैं
wordpress.org
WordPress.org के बारे में बात करें तो यह है एक ऐसा साइड है जिसमें अधिकतर सबसे ज्यादा वेबसाइट एम बनती रहती हैं इसमें कोई भी व्यक्ति अपने हिसाब से कस्टम प्रोफेशनल वेबसाइट या ब्लॉग बना सकता है लेकिन आपको पता है जैसा कि मैंने पहले ही बता दिया की wordpress.com फ्री वाला वर्जन है और wordpress.org paid वाला वर्जन है
दोस्तों जितने भी हर तरीके के ब्लॉगर हैं जो आज के दिन सक्सेजफुल हैं उन सभी का वेबसाइट wordpress.org के द्वारा ही बनाया गया है आप किसी भी सक्सेसफुल ब्लॉगर को ले लो वह कोई भी हो सकता है एक से साहब से बोला जाए तो हम इसी को ही वर्डप्रेस के रूप में जानते हैं फ्री वाले को तो शायद कोई भी नहीं जानता होगा क्योंकि उसके साथ अधिकतर लोग नहीं जाते अगर जाते हैं तो गूगल कहीं जो बनाया गया है blogger.com उसके द्वारा ही जाते हैं फ्री वाले में
अब यह wordpress.org इतना ज्यादा फेमस क्यों है इसके क्या क्या कारण हो सकते हैं wordpress per website kaise banaye यह आपको जानने की ललक पैदा हो रही होगी तो शॉर्ट में अपन जो है जान लेते हैं कि हम इस wordpress.org साइड में अपने मन मुताबिक वेबसाइट बना सकते है
चाहे जिस भी कैटेगरी का हो जैसे ई-कॉमर्स वेबसाइट हो या ब्लॉग वेबसाइट हो न्यूज़ वेबसाइट हो या अपने पर्सनल कोई भी ज्ञान को शेयर करना चाहता हूं या एजुकेशन वेबसाइट हो कुछ भी वेबसाइट उनको जो खुद के द्वारा कस्टमाइज वेबसाइट करके उन जानकारियों को लोगों तक पहुंचाना सबसे बेस्ट माना गया है
वर्डप्रेस मैं ही वेबसाइट क्यों बनाएं
दोस्तों मैंने वर्डप्रेस के बारे में इतना कुछ बताने के बाद भी आपके मन में यही सवाल आ रहा होगा कि आखिर वर्डप्रेस में ही अपना वेबसाइट क्रिएट [wordpress per website kaise banaye] क्यों करें और भी ऐसे साइड है उसमें भी हम करके एक सक्सेसफुल ब्लॉगर बन सकते हैं पर इसमें अधिकतर लोग क्यों आते हैं और इसी में ज्यादा लोग सक्सेज क्यों होते हैं तो यह सबसे पहले थोड़ा सा फल जो है समझ लेते हैं
दोस्तों वर्डप्रेस में आप जो करना चाहते हैं मतलब जिस प्रकार का वेबसाइट बनाना चाहते हैं जो आपके दिमाग में है वो डिजाइन चाहे जैसा भी हो उस हिसाब से ऐसे ऐसे plug-in मौजूद हैं जिनके सहायता से सिर्फ आप ड्रैग एंड ड्रॉप करके ही बना सकते हैं आपको कंप्यूटर जावास्क्रिप्ट एचटीएमएल कोड इन चीजों का कुछ भी नॉलेज नहीं है
इसके बावजूद भी आप आसानी से वर्डप्रेस में जैसा चाहो वैसा डिजाइन पा सकती हो क्योंकि दोस्तों वर्डप्रेस में हजारों में ऐसे-ऐसे प्लगिंस मौजूद हैं जो आपको मन मुताबिक वेबसाइट बनाने के लिए अनुमति देता है
अब एक और शब्द आया plugins यह प्लगिंस क्या होते हैं तो शॉट रूप में समझिए वर्डप्रेस का ही धड़कन है प्लगिंस वर्डप्रेस में वेबसाइट बनाने के लिए अलग-अलग तरह की प्लगिंस का इस्तेमाल किया जाता है यानी जो काम किसी और साइड में कुछ भी बनाने के लिए जावा एचटीएमएल और इससे संबंधित बहुत कुछ सीखने की जरूरत होती है
पर उन चीजों को एक कस्टमाइज करके शब्द का रूप देने का काम प्लगिंस कहीं होता है जो कि किसी भी वेबसाइट में अहमियत बहुत ज्यादा होता है इसके बनाना वर्डप्रेस में वेबसाइट मुंगकिन नहीं है तो आप समझ सकते हैं plugins का एक वेबसाइट बनाने में कितना बड़ा योगदान होता है
wordpress website kaise banaye
दोस्तों वर्डप्रेस वेबसाइट कैसे बनाएं वर्डप्रेस वेबसाइट बनाने के तरीके जितने भी हैं {wordpress per website kaise banaye ] उन सभी को बनाने के लिए सबसे पहले हम पहले जिस पार्ट में जहां से हम छोड़े थे वहीं से स्टा
र्ट करेंगे क्योंकि हमें पार्ट बाय पार्ट हर तरीके से सीखना है अगर आपने मेरा पहला पाठ फर्स्ट पार्ट ब्लॉगिंग कैसे करें और ब्लॉगिंग से पैसे कैसे कमाए देखे नहीं है तो सबसे पहले हुआ है पार्ट देखें उसके बाद आपको हर तरीके से समझ में आएगा क्योंकि जब आप अधूरे से स्टार्ट करोगे तो आपको समझने में थोड़ा बहुत मुश्किलें जरूर होगी
दोस्तों हम समझाने के लिए अपने hostinger ke cpanel मैं जाते हैं आप भी अपना सीपैनल ओपन कर लीजिए

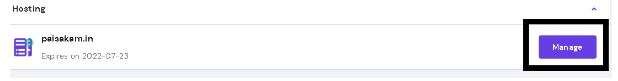
अपने होस्टिंग के सामने मैनेज का ऑप्शन दिया होगा उस पर क्लिक करें अब आपके सामने दूसरा ऑप्शन दिखाई देगा

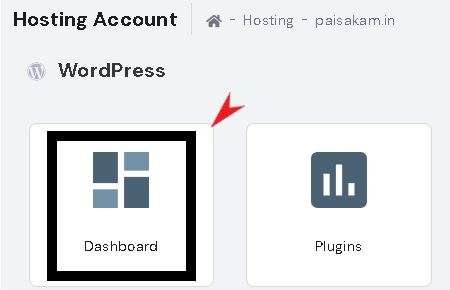
अब डेशबोर्ड दिया हुआ है इस पर अब click करे

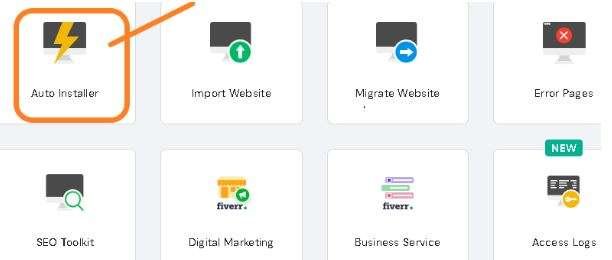
जैसे ही यह पेज ओपन होता है उस पेज को थोड़ा सा निचे scroll करे अब आपके सामने auto installer दिखाई दे रहा होगा अब उस पर click करे

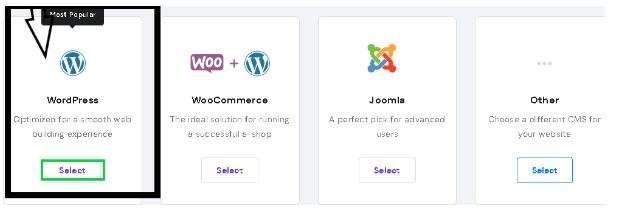
अब जैसे ही यह पेज ओपन हो थोड़ा इस पेज को निचे scrol करे उसके बाद आपको यह चार ऑप्शन दिखाई दे रहे होंगे इसमें पहला ही नंबर का वर्डप्रेस दिखाई दे रहा होगा उस पर select ऑप्शन पर क्लिक करें दोस्तों वर्डप्रेस साइड कुछ प्लगिंस के साथ ऑटोमेटिक इंस्टॉल होने के लिए तैयार हो जाएगा

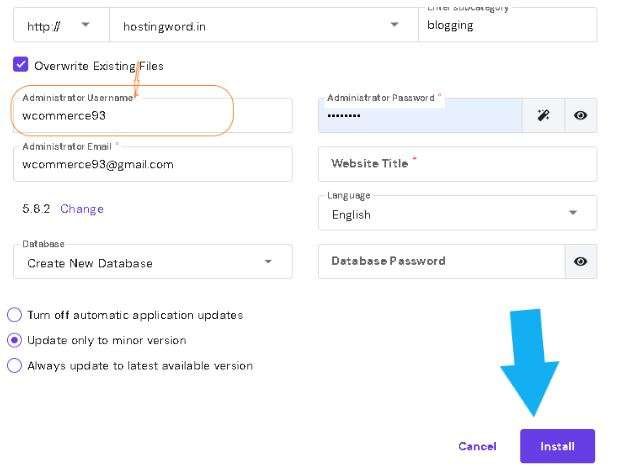
दोस्तों जैसा कि यह पेज खुलने के बाद यहां पर एडमिनिस्टर यूजरनेम उसके बाद एडमिनिस्टर पासवर्ड और ईमेल आईडी का ऑप्शन दिया है इसमें आप जिस हिसाब से पासवर्ड एंड मिस्टर यूजरनेम रखना चाहेंगे सेट करें उसके बाद नीचे तीन ऑप्शन दिया हुआ है उनमें से कोई भी एक ऑप्शन चूज करके नीचे इंस्टॉल का बटन दिया हुआ है वहां क्लिक करें
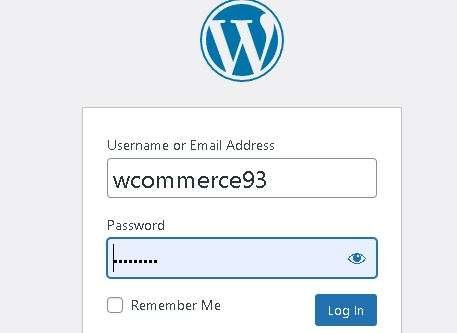
यह सब करने के बाद वर्डप्रेस कुछ plugins के साथ इंस्टॉल हो जाएगाआप गूगल में जाएं और जो भी आपने डोमेन नेम परचेज किया है होस्टिंग से वह सबसे पहले यूआरएल डालें जैसे वर्डप्रेस का एडमिन पैनल खोलने के लिए उदाहरण के लिए यहां पर हम देख लेते हैं http//hostingword.in/wp-admin जैसा मैंने लिखा है आप अपने वेबसाइट में लिखें आपके सामने इस तरह का इंटरफेस ओपन हो जाएगा

यह सब करने के बाद लॉगइन वाले ऑप्शन पर क्लिक करें आपके सामने वर्डप्रेस डैशबोर्ड का पेज ओपन हो जाएगा इसके बाद हम कुछ ऐसे सेटिंग करेंगे जो मुख्य रूप से एक वर्डप्रेस वेबसाइट बनाने के लिए अति आवश्यक होता है इसमें अपन जो है स्टेप बाय स्टेप मैंने नीचे लिखा हुआ है आप जैसे जैसे मैंने यहां पर लिखा है जैसे जैसे मैंने बताया है वैसे वैसे आप जो है फॉलो कीजिए
उम्मीद करता हूं यह सारी चीजें वर्डप्रेस में सीखने के बाद अब एक प्रोफेशनल वेबसाइट एक आसानी से बना सकते हैं क्रिएट कर सकते हैं तो सबसे पहले हम शुरुआत में थीम कस्टमाइज करने के बाद एक-एक करके जानेंगे और सीखेंगे की वर्डप्रेस में वेबसाइट बनाने के तरीके किस प्रकार से एक प्रोफेशनल लुक देखने वाला वेबसाइट हम बना सकते हैं तो चलिए दोस्तों शुरू करते हैं

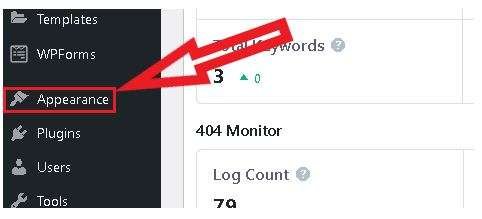
उसे सबसे पहले क्लिक करें क्लिक करने के बाद कुछ ऑप्शन आपके सामने खुलकर आ जाएंगे जिसमें पहले ही ऑप्शन रहेगा theame का वहां पर क्लिक करें क्लिक करने के बाद आपके सामने कुछ डिफ़ॉल्ट रूप में कुछ थीम दिखाई दे रहे होंगे उसके ऊपर ऐड न्यू add new का एक ऑप्शन दिखाई दे रहा होगा वहां क्लिक करें क्लिक करने के बाद आपको एक सर्च बाद दिखाई दे रहा है वहां पर सर्च करें astra theame ऐसा सर्च करते ही एस्ट्रा का थीम आपको दिखाई देने लगेगा
दोस्तों एस्ट्रा थी मैंने इसलिए सच करने के लिए बोला क्योंकि ब्लॉगिंग करने के लिए यह बेस्ट फ्री theams मैं से सबसे बेस्ट है और aaj ke स्थिति में हमें आसानी से भी गूगल ऐडसेंस का अप्रूवल भी मिल जाता है और साथ-साथ इस टीम में आज हम हर तरीके से सेटिंग करने वाले हैं ऐसी टीम को ब्लॉग बनाने के लिए काम करने वाले हैं
अब जैसे ही एस्ट्रा थीम दिखाई देगा उस टीम को एक बार आप कस्टमाइज करके भी देख सकते हैं और उसके बाद इंस्टॉल का एक ऑप्शन दिखाई दे रहा होगा उस पर आप क्लिक करें astra theame इंस्टॉल शुरू होने लगेगा और इंस्टॉल होने के बाद कुछ इस टीम के साथ ऑटोमेटिक plugins इंस्टॉल करने का वर्डप्रेस के द्वारा सुझाव देगा तो आप उन्हें भी इंस्टॉल कर सकते हैं हालांकि उनको हम बाद में स्टाल करने के बारे में बताएंगे उन्हें आप अभी फिलहाल ना करें
plugins
अब थीम इंस्टॉल करने के बाद थीम कस्टमाइज करने के लिए हम बाद में सीखेंगे की वर्डप्रेस में थीम कस्टमाइज कैसे करते हैं यह सब काम करने के बाद हम कुछ महत्वपूर्ण प्लगिंस को इंस्टॉल करेंगे जिनका नाम मैं नीचे लिख दे रहा हूं वह नाम आप प्लगिंस का इंस्टॉल करने के ऑप्शन में आप सर्च करके इंस्टॉल करें तो महत्वपूर्ण प्लगिंस इस प्रकार हैं wordpress per website kaise banaye
- Easy Table of Contents
- Elementor
- Rank Math SEO
- LiteSpeed Cache
- WPForms Lite
- Google Analytics for WordPress by MonsterInsights
ब्लॉक को और अच्छे से कस्टमाइज करने के लिए और भी ऐसे plugins की जरूरत होती है पर एक ब्लॉक बनाने के लिए अभी फिलहाल जितने plugins चाहिए वह सभी इतने ही wordpress plugins काफी है इंस्टॉल करने से पहले एक बात और बोलना चाहूंगा कि इसके सिवा theams के साथ और दूसरा wordpress plugins इंस्टॉल हो चुके हैं तो उन्हें सबसे पहले deactive करें उसके बाद उन सभी को डिलीट कर दें

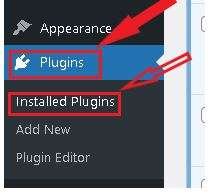
अब इन प्लगिंस को इंस्टॉल करने के लिए plugins लिखा होगा उस ऑप्शन में सबसे पहले क्लिक करें जैसे ही आप क्लिक करेंगे आपके सामने तीन ऑप्शन और खुलकर आ जाएंगे
- installed plugins
- add new
- plugin editter
अब आप पहला जो ऑप्शन दिखाई दे रहा है installed plugins इस ऑप्शनपर सबसे पहले क्लिक करें अब आपके सामने नया टैब ओपन हो जाएगा जिसमें कुछ ऑटोमेटिक प्लगिंस देखेंगे अब आप दोस्तों सबसे पहले जो ऑटोमेटिक प्लगिंस इंस्टॉल पहले से हुए हैं उनमें सबसे पहले चेक कर लें जो मैंने बताया है
प्लगिंस अगर इंस्टॉल हैं तो उन्हें छोड़कर सभी plague.inc को डिलीट कर दें और डिलीट करने के बाद ऊपर में ऐड न्यू का ऑप्शन दिखाई दे रहा होगा वहां क्लिक करके new tab में ओपन करें और वहां पर जैसा मैंने प्लगिंस का नाम लिखा है वैसा ही उस सर्च बॉक्स पर एक एक करके खोजें जैसे ही वह प्ले गेम्स नजर आते हैं उन्हेंइंस्टॉल करें और इंस्टॉल करने के बाद active भी कर ले
इनमें से कुछ ऐसे pluginsभी आएंगे जो डायरेक्ट सेटिंग वाला ऑप्शन मैं खुलेंगे तो चलिए उनका सेटिंग पहले कर लेते हैं
rank math seo setup
दोस्तों rank math seo plugins मैं फिलहाल में आपको रैंक मैथ का setup wizard वाला ही ऑप्शन अभी क्लिक करना है बाकी एक्स्ट्रा सेटिंग अपन जो है बाद में देखेंगे इसमें कुछ महत्वपूर्ण ऐसे सेटिंग है जिन्हें आप करने के लिए setup wizard वाले ऑप्शन पर क्लिक करें अब आपके सामने इस तरह का इंटरफेस ओपन हो जाएगा

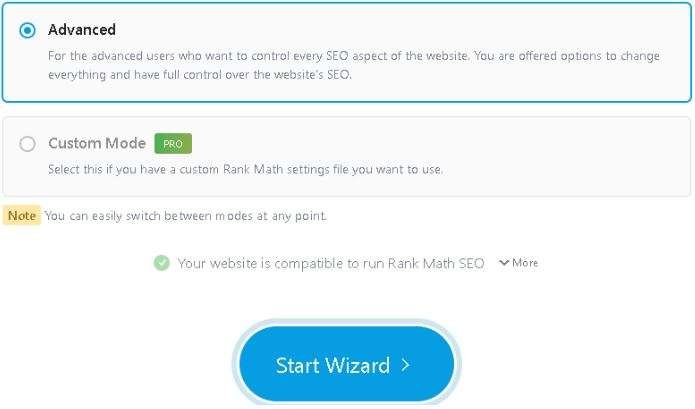
इस पेज में आपको सेटिंग करने के लिए तीन ऑप्शन देखेंगे पहल eusy दूसरा adwanced और तीसरा custom mode इनमें आपको adwanced पर ही क्लिक करना है इसके बाद नीचे start wizard पर क्लिक कर देना है अब आपके सामने नेक्स्ट पेज ओपन हो जाएगा

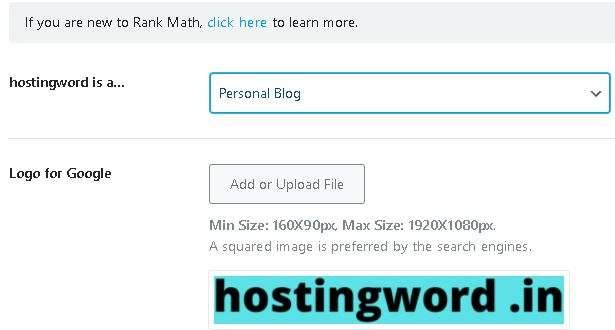
इसमें कुछ ऑप्शन दिए हुए हैं उनको आपको सबसे पहले सेट करना है जैसा कि पहले ऑप्शन में अपना भी लोग जिस भी रिलेटेड सब से बिलॉन्ग करता है जैसे ही कोई कप पर्सनल ब्लॉग है कोई का न्यूज़ वेबसाइट है कोई का कुछ और है वह सब ऑप्शन दिए हुए हैं वहां पर अब क्लिक करें और जैसा आपका ब्लॉग है उस कैटेगरी का आप वहां पर जूस कर ले जैसा कि मेरा पर्सनल ब्लॉक है तो मैं पर्सनल ब्लॉक वाला ऑप्शन जूस कर लेता हूं
उसके बाद उसके नीचे में अपने वेबसाइट का गूगल लोगो अपलोड करने का ऑप्शन दिखाई दे रहा होगा वहां पर आप अपनी वेबसाइट का डिजाइन किया हुआ लोगो अपलोड कर सकते हैं जिसका साइज वहां पर दिया गया है
वही साइज का लोगो बनाकर अपलोड करें उसके बाद save and contunue पर क्लिक करें उसके बाद जितने भी ऑप्शन आएंगे उन्हें बिल्कुल भी छेड़ना नहीं है नेक्स्ट नेक्स्ट करते हुए लास्ट में जाकर सेव करके अपने वर्डप्रेस डैशबोर्ड पर आ जाएं
दोस्तों इसके बाद दूसरे प्लगिंस का सेटिंग करने का जरूरत नहीं है क्योंकि वह ऑटोमेटिक ही ब्लॉक के मुताबिक अपडेट होते रहेंगे अब हमारा काम रह गया है जो उन्हें हम इस ब्लॉग मैं मुख्य रूप से कार मान सकते हैं
wordpress website custom setting
दोस्तों इस वर्डप्रेस में कुछ ऐसे सेटिंग के बारे में जानेंगे जिन्हें क्रिएट करना बहुत जरूरी होता है और उनके साथ साथ कुछ page categiry बनाएंगे प्रमुख रूप से इस प्रकार है
- website page
- post page category
- theme customised
- website header menu
- website footer menu
- setting bar
- general
- writing
- reading
- permalinks
{1} wordpress website page kaise banaye
– दोस्तों वर्डप्रेस में पेज कैसे बनाये यह जानने से पहले आप को मैं बता दू की कोई भी एक वेबसाइट बनाने के लिए pages बनाना बहुत जरूरी होता है पेज बनाने के लिए सबसे पहले अपने वर्डप्रेस साइट डैशबोर्ड पर pages वाले ऑप्शन पर क्लिक करें क्लिक करें क्लिक करें उसके बाद आपके सामने 2 ऑप्शन आएंगे
- all pages
- add new
अब आप ऑल पेज वाले ऑप्शन पर क्लिक करें अब आपके सामनेदूसरा पेज ओपन हो जाएगा अब यहां पर कुछ main पेज अपन जो है क्रिएट करेंगे
- home
- privecy policy
- disclaimer
- about us
- contect us
- blog
दोस्तों मैंने ऊपर जितने भी pages के बारे में दिया हुआ है यह सारी सभी पेज स्टेप बाय स्टेप हमें बनाना है पेज बनाने के लिए सबसे पहले उस पेज में ऐड न्यू का एक ऑप्शन दिया होगा वहां पर क्लिक करें
अब आपके सामने पेज बनाने का ऑप्शन आया होगा जिसमें एडिट टाइटल add tittle का ऑप्शन दिखाई दे रहा होगा उसके नीचे एक और ऑप्शन दिखाई दे रहा होगा लेकिन आपको ऐड टाइटल में ही उस पेज का नाम लिखना है जो पेज हम बनाने वाले हैं जैसे हमें होम पेज बनाना है तो ऐड टाइटल पर लिखें
होम उसके बाद राइट साइड ऊपर में पब्लिश का बटन दिया होगा उस बटन पर क्लिक करके सेव कर दीजिए आपका पेज वेबसाइट में पब्लिश हो जाएगा ऐसे ही करके आप यह सभी पेजों को एक-एक करके बना लीजिए आपको उन पर जो में और कुछ भी ऐड नहीं करना है जैसा मैंने कहा है वैसा ही आपको करना है वर्डप्रेस वेबसाइट पेज कैसे बनाएं एक आसान तरीके से तो आपको इसी तरीके से एक्स्ट्रा जो भी पेज ऐड करना चाहेंगे तो वह पेज भी आप ऐड कर सकते हैं
[ 2 ] wordpress post category kaise banaye
वर्डप्रेस में पोस्ट कैटेगरी बनाने का तरीका लगभग आपके ब्लॉग वेबसाइट के हिसाब से बनाया जाता है अब आपका कौन सा कैटेगरी है उस हिसाब से यहां पर आप पोस्ट कैटेगरी ऐड कर सकते हैं पोस्ट के डिग्री का मतलब होता है अगर आप कोई भी एक पोस्ट आर्टिकल लिख रहे हैं तो वह एक नेट पर ही होगा मतलब जैसे हम किसी मोबाइल का जानकारी देने के लिए पोस्ट लिख रहे हैं
तो उसका कैटेगरी मोबाइल होगा और अगर कोई न्यूज़ की जानकारी लिख रहे हैं तो वह न्यूज़ जिस संबंधित होगा उसका केटेगरी वही होगा मान लो कि आपने एक ब्लॉग वेबसाइट बनाया है उसमें आप यूट्यूब के बारे में जानकारी शेयर करना चाहते हैं और जैसे ही हम एक ब्लॉग वेबसाइट बनाते हैं तो उसमें कैटेगरी रहेगा यूट्यूब से संबंधित जैसे कि वीडियो अपलोड कैसे करें थंबनेल कैसे बनाएं टैग कैसे लगाएं आदि
तो दोस्तों हमने यूट्यूब वीडियो कैसे बनाएं करके पूरा आर्टिकल लिख रहे हैं तो उसका आर्टिकल कंप्लीट होने के बाद हम चाहेंगे कि कोई भी हमारी साइड में आए तो कैटेगरी के हिसाब से वहां पर चूस कर सके
तो जैसे हमने यूट्यूब वीडियो कैसे बनाएं लिखा है तो इस आर्टिकल को हम एक कैटेगरी लिख देंगे यूट्यूब वीडियो कैटेगरी इसमें हम इस आर्टिकल को ऐड कर देंगे अब जब भी कोई हमारे वेबसाइट में आएगा और हमारी कैटेगरी देखेगा तो वह डायरेक्ट उसी आर्टिकल में पहुंच जाएगा
दोस्तों पोस्ट कैटेगरी बनाने के लिए सबसे पहले आप वर्डप्रेस का पोस्ट वाला ऑप्शन पर क्लिक कीजिए क्लिक करने के बाद आपके सामने चार ऑप्शन खुल कर आएंगे
- all post
- add new
- category wordpress per website kaise banaye
- tags
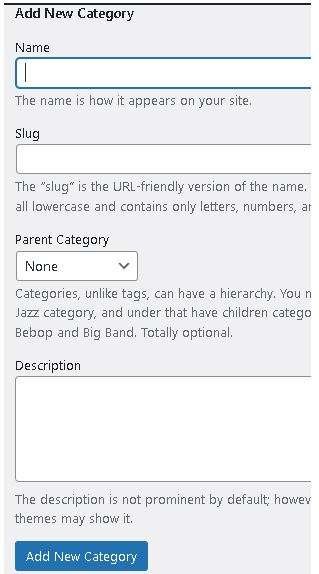
अब इन ऑप्शन में तीसरे नंबर का ऑप्शन दिया है कैटेगरी इस ऑप्शन पर क्लिक करें अब आपके सामने दूसरा न्यू टैब ओपन हो जाएगा अब यहां पर दिया है

अपने यहां पर मैं एक कैटेगरीके लिए बना रहा हूं जैसे वर्डप्रेस के बारे में मुझे जानकारी देना है तो एक मेरा कैटेगरी हो गया वर्डप्रेस तो दोस्तों यहां नेम वाले ऑप्शन पर वर्डप्रेस लिखें और slug में भी वर्डप्रेस लिखें यह सब लिखने के बाद नीचे ऐड न्यू कैटेगरी पर क्लिक करें आपका कैटेगरी बनकर तैयार हो गया है ऐसे ही आप जितने भी कैटेगरी बनाना चाहते हैं वह कैटेगरी यहां पर बना लें तो दोस्तों वर्डप्रेस ब्लॉग केटेगरी कैसे बनाएं आपको समझ में आ गया होगा अब चलिए नेक्स्ट पेज पर जाते हैं और वहां पर समझते हैं
[3] wordpress me theme customise kaise kare
दोस्तों वर्डप्रेस में थीम कस्टमाइज कैसे करें या कैसे करते हैं इन सभी सवालों का जवाब हम वर्डप्रेस में थीम कस्टमाइज करने का तरीका के बारे में सीखेंगे जिससे आप अपने wordpress theme को आसानी से कस्टमाइज कर सकते हैं
वर्डप्रेस कस्टम थीम के लिए सबसे पहले आप वर्डप्रेस डैशबोर्ड में appearance वाले सेक्शन पर जाएं और उसे क्लिक करें आपके सामने कुछ ऑप्शन खोलकर आएंगे इसमें आपको पहले नंबर पर थीम दूसरे नंबर पर कस्टमाइज लिखा है दिखाई दे रहा होगा बस वही दो नंबर वाले कस्टमाइज पर आप क्लिक करें
अब आपके सामने नेक्स्ट पेज कस्टम आज वाला ओपन हो जाएगा यहां पर बहुत सारे ऑप्शन दिए हैं जिससे आप अपने हिसाब से कस्टमाइज कर सकते हैं तो चलिए जो हमें मुख्य रूप से कस्टमर्स करने के लिए जरूरत है उन्हें सबसे पहले हम कस्टमाइज हम करते हैं
वर्डप्रेस थीम customize करने के लिए सबसे पहले थीम कस्टमाइज सेक्शन में बहुत सारे ऐसे ऑप्शन दिखाई दे रहे होंगे जिनमें मुख्य रुप से अपने वेबसाइट पर को आकर्षक बनाने के लिए कस्टमाइज प्रोफेशनल तरीके से कर सकते हैं तो दोस्तों यहां पर कस्टमाइज करने के लिए एक ही वीडियो इसी सेक्शन पर अपलोड होगा क्योंकि थीम कस्टमाइज करने से पहले कुछ ऐसे मैनु क्रिएट करने होंगे जो सबसे पहले वह अपन जो है कर लेते हैं
जैसे ही हम मैंने क्रिएट कर लेते हैं उसके बाद आप वर्डप्रेस थीम कस्टमाइजेशन पर जाकर एक प्रैक्टिकल के रूप में सभी को एक-एक करके आजमा सकते हैं जो भी सेटिंग आपको अच्छा लगे वह सेटिंग याद रखें और जो आपको अच्छा नहीं लग रहा है वह वाला मत रखिए क्योंकि दोस्तों जैसा आपका ब्लॉग है आपकी कैटेगरी के हिसाब से उसमें अपन वर्डप्रेस थीम कस्टमाइज करेंगे तो बेहतर होता है
जब भी आप वर्डप्रेस थीम कस्टमाइज करें नीचे में कस्टमर सेक्शन के कुछ नाम लिख रहा हूं इन्हीं के साथ जो भी बदलाव करना चाहते हैं
- Global
- Blog
- sidebar
- widget
- home page setting
- Footer builder
- performance
जैसा कि यहां पर मैंने थीम कस्टमाइज के लिए इन्हीं सेक्शन ओं में आपको जाना है इसके सिवा दूसरा सेक्शन आपको नहीं छोड़ना है
4 – website header menu create kaise kare
दोस्तों वर्डप्रेस header मेनू का मतलब मेन मेनयूं ही होता है दोस्तों वर्डप्रेस में मैन मेनू क्रिएट करना बहुत ही आसान होता है सबसे पहले हम मेनू बनाने के लिए वर्डप्रेस डैशबोर्ड पर जाते हैं और उसका एक सेक्शन है appearance पर क्लिक करें इसमें एक ऑप्शन होगा menus इस पर क्लिक करें अब आपके सामने इसका पेज ओपन हो जाएगा

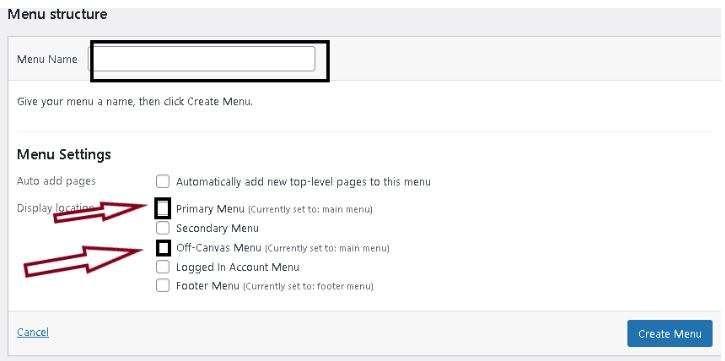
जैसे ही यह मेन ओपन होगा आपको फर्स्ट में ही दो ऑप्शन दिखाई देंगे एक होगा सेलेक्ट का और दूसरा होगा क्रिएट ए न्यू मेनू इसमें आपको क्रिएट ए न्यू मेनू पर क्लिक करें क्लिक करने के बाद जैसा कि मैंने ऊपर इमेज दिया है इस प्रकार का दिखाई दे रहा होगा
जिसमें फर्स्ट में ही लिखा होगा मैन मेनू उस पर एक आप मेनू नेम दे आप हमारा मेन मेन्यू है इसलिए इस मैनु का नाम हम main menu ही लिख देते हैं आप भी लिख लीजिए उसके बाद नीचे कुछ ऑप्शन क्लिक करने के लिए दिखाई दे रहा होगा
मैनु सेटिंग इसमें जब भी कोई भी अपने वेबसाइट में जाएगा तो जो अपना है डर का मेनू होता है उसने किस तरीके से दिखाई जाना चाहिए उसका है ऑप्शन तो इसमें सबसे पहले आप दो ऑप्शन प्रतिक लगाएंगे जैसा कि मैं वहां पर मार कर दिया है
primary menu
off canvas menu
आपको यह दोनों ऑप्शन ओं में क्लिक करना है इन दोनों को क्लिक करने के बाद राइट साइड में नीचे में create menu का ऑप्शन दिखाई दे रहा होगा उस पर क्लिक करें आपका मेनू बनकर तैयार हो चुका है अब इसमें पेज और केटेगरी जोड़ने के लिए सबसे पहले हम add menu items दिखाई दे रहा होगा उसके जस्ट नीचे पांच ऑप्शन दिखाई दे रहे होंगे सबसे पहले नंबर पर ही pages का ऑप्शन दिखाई दे रहा होगा उस पर क्लिक करें क्लिक करने के बाद तीन ऑप्शन दिखाई दे रहे होंगे
- 1-Most Recent- 2 -view all 3 –search
इसमें दूसरे नंबर का ऑप्शन व्यू ऑल view all पर क्लिक करें आप आपने जितने भी यहां पर पेज बनाए होंगे वह सभी पर जहां पर आपको दिखाई दे रहे होंगे इनमें से जो पेज आप आप मुख्य में न्यू में रखना चाहते हैं वह वाला क्लिक करें
जैसे मुख्य पेज पर अधिकतर home page , blog page , रहते हैं इन्हीं को मुख्य मेनू पर ऐड करें यह सब ऐड करने के बाद add menu item के पांचवे ऑप्शन पर या हो सकता है आपके वर्डप्रेस साइड में कहीं आप शो करें मतलब सीधी सी बात है कैटेगरी का ऑप्शन दिखाई दे रहा होगा
उस पर क्लिक करें क्लिक करने के बाद विवो ऑल पर फिर से क्लिक करें जैसे हमने पेजेस मैं क्लिक किया था अब आपने जितने भी कैटेगरी बनाया होंगे वह सब दिखाई दे रहे होंगे उनमें से जो आप को जोड़ना है वह क्लिक करके add menu पर क्लिक कर दें
यह सब होने के बाद आपके मेन मेन्यू में दिखाई दे रहे होंगे कि जितने अपने जोड़े हैं उन्हें आर कस्टम आज कर सकते हैं आपको एक्स्ट्रा कुछ करने की जरूरत नहीं है यह सब करने के बाद जैसा मैंने पहले ही बताया था कि नीचे मेनू सेटिंग में दो ऑप्शन पर tik करना है प्रायमरी मेनू और ऑफ कैनवास मेनू इन दोनों पर ठीक करने के बाद सेव मेनू पर क्लिक कर दें
अब दोस्तों आपका वर्डप्रेस हैदर मैन मेनू बनकर तैयार हो गया है ऐसे ही हमें फूटर मैनु बनाना है तो चल गई उसके लिए कैसे करना है यहां पर हम समझते हैं
5 wordpress footer menu kaise banaye
दोस्तों फूटर मेनू बनाने का तरीका भी हैडर मैनू की ही तरह है जिसमें सबसे पहले हम फिर से वर्डप्रेस डैशबोर्ड पर appearance पर जाते हैं उसके बाद इसे क्लिक करें क्लिक करने के बाद मेनू के ऑप्शन पर फिर से क्लिक करें अब क्रिएट न्यू मेनू ऑप्शन पर क्लिक करें और एक मेनू नेम वहां पर लिखें यहां पर हम मेनू नेम दे देते हैं फूटर मेनू इसके बाद क्रिएट मेनू पर ओके कर दें यह सब करने के बाद इस मेनू पर हम पेजेस डालेंगे
- home
- about use
- contact us
- disclaimer
- privacy policy
जैसा कि हमने यह सारी pages बनाए थे इन्हीं को बस सेलेक्ट करें क्योंकि वेबसाइट के नीचे वाले ऑप्शन में अधिकतर यही वाले पेजेस दिखना चाहिए जिससे कोई हमारी वेबसाइट में रिजल्ट विजिटर्स आता है और हमारे पॉलिसी हमारे बारे में यह हमारे डिस्क्लेमर को पढ़ने के लिए आता है तो पहले हमारा आर्टिकल पड़ता है
और आर्टिकल पढ़ने के बाद अगर उसे कुछ इंटरेस्टेड चीजें लगती है तो हमारे जो भी पॉलिसी हैं या गूगल द्वारा प्राइवेसी पॉलिसी हैं या हमारे बारे में जो भी कांटेक्ट है जिससे वह कांटेक्ट कर सकता है यह सारी चीजें देखने के लिए वह लास्ट या नहीं नीचे ही जाता है इसलिए कोई भी अपनी वेबसाइट देखा होगा यह सारी चीजें आर्टिकल के सबसे लास्ट पायदान पर दर्शाए जाते हैं इसलिए हमें इन्हें फूटरमैन ऊपर ही रखना है मैन मैन ऊपर ना रखें
अब इन पर जिसको टिक करके ऐड मैनू करें ऐड मैनू करने के बाद मेनू सेटिंग में फूटर मेनू का ऑप्शन दिया होगा वहां पर ही क्लिक करना है अगर हम वहां पर क्लिक नहीं करेंगे तो हमारे वेबसाइट में नीचे वाले फोटो में न्यू में यह सारे पेज एस दिखाई नहीं देंगे
इसलिए फूटरमैन ऊपर क्लिक करें उसके बाद से मेनू पर क्लिक कर दें अब आपका footer मैनू बनकर तैयार हो चुका है
setting bar
दोस्तों इस ऑप्शन को सेटिंग करना बहुत ही जरूरी होता है मतलब यह वर्डप्रेस डैशबोर्ड का सेटिंग का ऑप्शन दिखाई दे रहा होगा हम वही सेक्शन के बारे में बात कर रहे हैं इसमें कुछ ऐसे ऑप्शन है जिन्हें सेटिंग करना बहुत ही जरूरी होता है इसलिए हम जानेंगे कि स्टेप बाय स्टेप इन ए अपने वर्डप्रेस वेबसाइट में कैसे सेटिंग करें चलिए इसको हम समझते हैं [ wordpress per website kaise banaye ]
सबसे पहले अब वर्डप्रेस डैशबोर्ड पर जाएं डैशबोर्ड पर जाने के बाद सेटिंग का ऑप्शन पर क्लिक करें
इस सेटिंग में हम मुख्य रूप से जिसकी जरूरत है उन्हें ही सेट करेंगे मुख्य रूप से बोले तो सेटिंग ऑप्शन के चार ऑप्शन देखेंगे
- general
- reading
- permalinks
general
- ; – दोस्तों इश् जनरल के सेटिंग में सबसे पहले अपने वेबसाइट का टाइटल नेम दिया होगा वहां जो आप टाइटल नेम रखना चाहते हैं वह डालें
- दूसरे ऑप्शन टैग लाइन में अपने वेबसाइट से संबंधित टैग डालें जिससे ऐसी उम्मीद थोड़ा बहुत मदद मिल सके और नहीं भी डालेंगे तो भी चलेगा
- wordpress address url को ऐसे ही रहने दें कुछ भी ना छेड़े
- site address url को भी ऐसे ही रहने दें इसमें भी चेंज करने की कोई भी आवश्यकता नहीं है
- Administration Email address- इस ऑप्शन में अगर कोई भी अपनी वेबसाइट में विजिट करता है और वह आपसे संपर्क करना चाहता है तो उसके लिए जो ईमेल आईडी अपुन को देनी होती है वह यहीं पर भर नहीं होती है तो आपने किसी के सवाल का जवाब या बिजनेस अकाउंट के लिए अगर ईमेल एड्रेस यहां पर फील करना चाहते हैं तो जो भी आप ईमेल एड्रेस देना चाहते हैं वह यहां पर डाल दें
इसके बाद जो भी नीचे ऑप्शन होंगे उन्हें ऐसे ही छोड़ दें और लास्ट में save change का ऑप्शन दिया है वहां क्लिक कर दें तो दोस्तों जनरल के सेटिंग यही मुख्य थे बाकी आपको कुछ भी करने की जरूरत नहi
reading ;-wordpress per website kaise banaye
- दोस्तों यह पेज को सेटिंग करना बहुत ही जरूरी है आप जिस प्रकार से यहां पर सेटिंग करेंगे उस प्रकार से यहां पर होम पेज में आप जितने प्रकार के ब्लॉक लिखेंगे वह जो है जो भी बंदा आपके वेबसाइट में आए वह से दिखेगा तो सबसे पहले इसे में सेटिंग करने के लिए पहला ऑप्शन दिया है
your home page displays के सामने दो ऑप्शन दिया है पहला your letest post और दूसरा a static page इसमें कस्टम पेज सेटिंग करने के लिए होम पेज में होम ऑप्शन पर टिक कीजिए और दूसरा है पोस्ट पेज इसमें आपको जो कैटेगरी आपने बनाया है ब्लॉक उस पर टिक कर दीजिए
दोस्तों इसके बाद आप अपने होमपेज में कितने पोस्ट दिखाना चाहते हैं कितने आर्टिकलशो कराना चाहते हैं उसका नंबर दिया हुआ है तो वहां पर नंबर प्लेट कर लें कि पहले होम पेज में पासपोर्ट दिखाना चाहते हैं 8 पोस्ट दिखाना चाहते हैं अपने हिसाब से चेक करके सेव में क्लिक कर दीजिए
permalinks ; – दोस्तों इस पर मलिंग की सेटिंग में आपको एक ही सेटिंग आपको करना है जैसे यहां पर कॉमेंट सेटिंग के बारे में दिया है इसमें आपको एक सेटिंग दिख रहा होगा post name इस पर क्लिक कर दें क्योंकि जब भी पोस्ट नेम वाला ऑप्शन आब रखेंगे जब भी विजिटर्स हो या किसी के सामने कोई भी आर्टिकलशो होता है
और उसे वह क्लिक करता है तो जो भी उस पोस्ट का यूआरएल होगा उसमें डोमेन नेम के बाद में पोस्ट नेम ही शो करेगा इसके सिवा एक्स्ट्रा कुछ भी सो नहीं करेगा इसलिए यह वाला पोस्ट नेम में क्लिक करना अच्छा रहता है तो यह हुए हमारे सेटिंग के कुछ मुख्य रूप उम्मीद करता हूं यह चारों सेटिंग ऑफ कर लिए होंगे
उम्मीद करता हूं यह पोस्ट देखने के बाद आपको बहुत कुछ सीखने को जरूर मिली होगी अगर कुछ भी आपको पसंद आता है यह पोस्ट पढ़ने के बाद या आपको कुछ भी थोड़ा बहुत सहायता मिलती हैwordpress per website kaise banaye वर्डप्रेस वेबसाइट कैसे बनाएं और इसके हर तरीके से जितने भी मुख्य रूप से सेटिंग होते हैं उन सभी में सीखने को मिलती है तो एक कमेंट जरुर कीजिए और हमारा नेक्स्ट जो आर्टिकल रहेगा वह rank math seo से संबंधित कंपलीट जानकारी रहेगा
तो अपन स्टेप बाय स्टेप सीखेंगे अगर एक ही आर्टिकल में हर चीज समझाने की कोशिश करें तो उतना अच्छा से नहीं हो पाता इसलिए मैं हर आर्टिकल में कुछ पास बना दिया हूं ताकि कोई भी चीज को मैं विस्तार से आप लोगों के सामने रख सकूं और आपसे यही उम्मीद करता हूं कि इस आर्टिकल को ज्यादा से ज्यादा इंस्टाग्राम फेसबुक व्हाट्सएप टेलीग्राम जिस भी प्रकार का आपके पास सोशल मीडिया अवेलेबल हो वहां से इस आर्टिकल को शेयर ज्यादा से ज्यादा जरूर करें तो मिलते हैं दोस्तों ने एक आर्टिकल के साथ तब तक ली आपका दिन नया रात शुभ हो नमस्कार
